
이번에는 티스트로 북클럽 사용자를 위한 꿀팁입니다. 바로 레이지 로딩 (이미지 지연로드) 설정 방법에 대해 자세히 알아보는 시간 가지도록 하겠습니다. 레이지 로딩 (이미지 지연로드)를 설정하면 무슨 유익이 있는지 그리고 어떻게 설정하는지에 대해 궁금하신분들은 따라오세요~
1. 레이지 로딩 (이미지 지연로드) 설정하는 이유
이미지 레이지 로딩 (이미지 지연로드)를 설정하는 이유
1) 페이지가 스크롤되어서 보여야 할 시점에 이미지를 로딩하기 때문에 사이트 속도가 빨라지는 효과가 있습니다. 레이지 로딩 (이미지 지연로드)을 사용하기 전에는 처음부터 모든 이미지를 불러와야 하기 때문에 페이지가 완전히 로딩되기까지 시간이 걸립니다. 하지만 레이지 로딩 (이미지 지연로드)을 설정하면 아직 보일필요가 없는 이미지는 로드되지 않기 때문에 사이트 속도가 빨라지는 효과가 있습니다.
2) 사이트 속도가 개선되면 구글seo 에 좋은 점수를 얻어서 구글상단노출에 도움이 된다는겁니다.
이렇게 속도도 개선되고 구글seo 에도 도움이 되지만 많은분들이 몰라서 혹은 설정하는 방법이 어려워서 적용하지 못하고 있는 실정입니다.
저도 적용해보니 그렇게 어렵지 않은 작업이였습니다. 여러분들도 차근차근 따라해보세요~
#레이지 #로딩 #이미지 #지연로드 #설정 #방법 #티스토리 #북클럽 스킨
2. 레이지 로딩 (이미지 지연로드) 설정 방법
티스토리에서 Lazy Load 사용하기
Lazy Load(레이지 로드)란? 오프스크린 이미지(사용자가 보고 있는 화면에 보이지 않는 이미지)를 로딩하지 않고 있다가, 사용자가 스크롤을 움직여서 해당 이미지가 보여야 할 시점에 이미지를 로
marshallku.com
마쉘님 사이트에 가시면 레이지 로딩 (이미지 지연로드) 설정하는 방법을 잘 설명을 해놓으셨더라구요.
북클럽 스킨 사용자도 적용할수있는 방법이랍니다. 제일 정확한 방법은 위 사이트에 방문하셔서 차근차근 따라해 보는것을 추천드립니다. 저도 여기저기 구글링해서 적용해봤는데 모두 실패했었는데 마지막으로 마쉘님의 방식으로 하니 잘 적용이 되더군요~
혹시 적용하는 방법이 어렵거나 헷갈리시는 분을 위해서 다시한번 요약해서 설명해 보겠습니다.
1) 위 이미지를 다운해서 스킨에 업로드 합니다. 그다음 업로드된 이미지의 주소를 복사해 놓습니다.
<script>
document.addEventListener("DOMContentLoaded",()=>{let e=!1;const t=e=>{e.classList.contains("loaded")||(e.src=e.dataset.src,e.removeAttribute("data-src"),e.dataset.srcset&&(e.srcset=e.dataset.srcset,e.removeAttribute("data-srcset")),e.classList.add("loaded"))},s=e=>{e.dataset.src=e.src,e.dataset.src&&(e.dataset.srcset=e.srcset,e.removeAttribute("srcset")),e.src="복사한_이미지_경로"};if("IntersectionObserver"in window){const e=new IntersectionObserver((e,s)=>{e.forEach(e=>{if(!e.isIntersecting)return;const r=e.target;t(r),s.unobserve(r)})},{root:null,rootMargin:"200px"});document.querySelectorAll(".imageblock img,.imagegridblock img").forEach(t=>{s(t),e.observe(t),t.classList.add("observing")})}else{const r=()=>{const{scrollY:e}=window;document.querySelectorAll(".imageblock img,.imagegridblock img").forEach(s=>{if(s.classList.contains("loaded"))return;const r=s.parentNode.offsetTop;r+s.offsetHeight>e&&e+window.innerHeight>r&&t(s)})};document.querySelectorAll(".imageblock img,.imagegridblock img").forEach(o=>{s(o),r(),window.addEventListener("scroll",()=>{e||(window.requestAnimationFrame(()=>{t(),e=!1}),e=!0)},{passive:!0})})}});
</script>
2) 위 소스에서 "복사한_이미지_경로" 라는 글자를 "아까복사한 이미지 주소"로 바꿉니다.
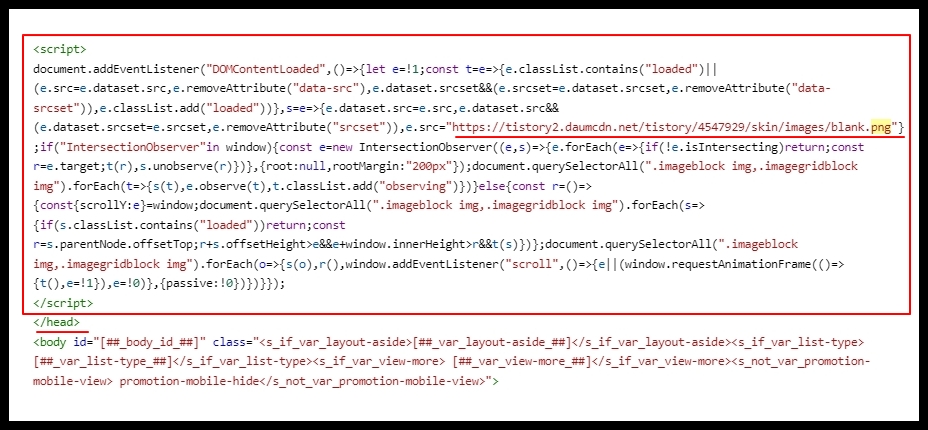
3) 스킨편집에 들어가셔서 </head> 바로위에 위 소스를 붙여넣고 저장합니다.
아래 이미지는 최종 적용결과물이니 참고하시기 바랍니다.

#레이지 #로딩 #이미지 #지연로드 #설정 #방법 #티스토리 #북클럽 스킨
아주 간단하니 한번 차근차근 따라해보시기 바랍니다.
3. 레이지 로딩 (이미지 지연로드) 적용되었는지 확인방법
이렇게 적용을 했지만 긴가민가 적용이 되었나 안되었나 확인할 방법이 없어서 헷갈릴겁니다. 저도 그랬으니깐요~ 스크롤을 내릴때 너무 자연스럽게 이미지가 로딩되다 보니 처음부터 로딩된건지 스크롤을 내려서 로딩된건지 눈으로 확인하기는 힘듭니다. 다른방법을 사용하셔야 겠죠~
요즘 크롬브라우저 많이들 사용하시죠~ 저도 크롬 사용자인데요 크롬기준으로 설명해 드릴께요. 다른 브라우저 사용자도 아마 비슷비슷하지 않을까 생각이 됩니다.
1) 일단 크롬에서 확인하고싶은 블로그에 접속하신후 F12 를 눌러서 개발자 모드에 들어갑니다.
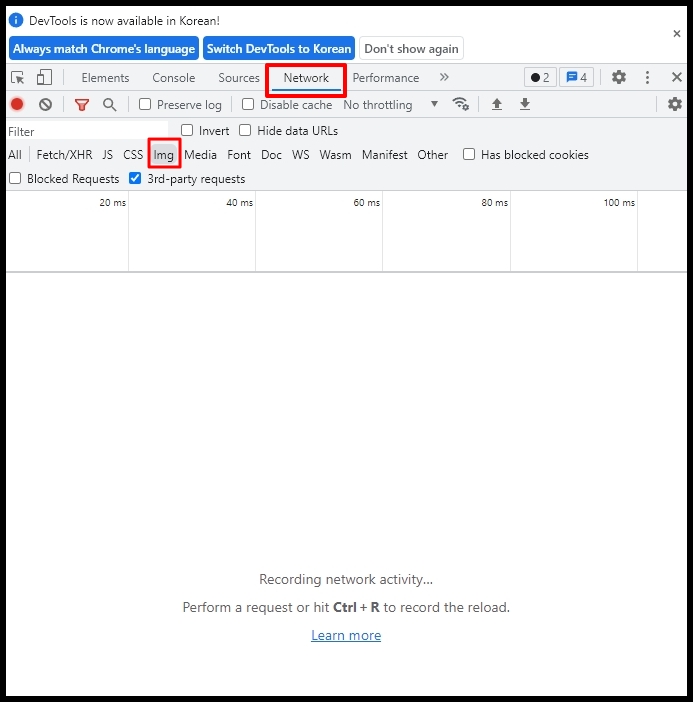
2) Network 메뉴를 클릭합니다.
3) img 에 체크합니다.

#레이지 #로딩 #이미지 #지연로드 #설정 #방법 #티스토리 #북클럽 스킨
4) 요기 까지 잘 따라오셨나요? 요 상태에서 이미지가 나올때까지 마우스 스크롤을 천천히 내려보세요.
추가로 이미지가 로딩되는것을 눈으로 확인할수가 있습니다.

#레이지 #로딩 #이미지 #지연로드 #설정 #방법 #티스토리 #북클럽 스킨
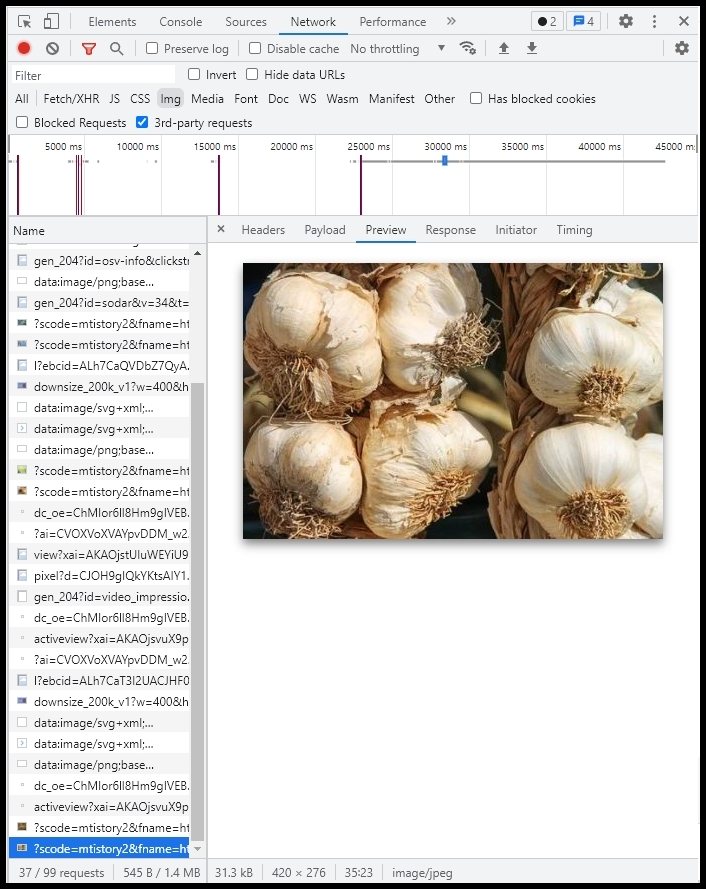
실제로 어떤 이미지가 로드되었는지 확인하고 싶다면 왼쪽하단의 주소를 클릭해보세요 우측에 이미지가 나타날겁니다. 이렇게 스크롤을 내릴때마다 추가적으로 이미지가 로딩되는것을 실시간으로 확인하실수가 있습니다.
하지만 레이지 로딩 (이미지 지연로드)를 설정하지 않은 블로그라면 처음부터 모든 이미지를 다 로딩한다는것을 확인하실수가 있을겁니다. 이렇게 개발자 모드에서 확인하실수가 있다는거죠~
#레이지 #로딩 #이미지 #지연로드 #설정 #방법
♥공감은 고래도 춤추게 합니다~ ^^
'정보나라' 카테고리의 다른 글
| 사업용 계좌 등록 방법 장점 신고 대상 (0) | 2022.08.03 |
|---|---|
| 모발에 좋은 음식 / 탈모 방지 음식 추천 (0) | 2022.07.27 |
| 아몬드 효능 아몬드의 부작용 칼로리 (0) | 2021.11.14 |
| 임영웅 노래 모음 연속 듣기 나이 가족 (0) | 2021.10.04 |
| 아이폰 13 스펙 색상 가격 사전예약 (0) | 2021.09.18 |










댓글